При необходимости составить композицию с выделением и перемещением различных объектов из стекла и других прозрачных материалов не всегда получается произвести качественно данную операцию с помощью стандартного набора инструментов (Перо, Быстрое выделение, Лассо и пр.) в программе «Фотошоп«.
Чтобы успешно отредактировать фото, в этом случае, понадобится доступ к информации яркости и совокупности разных градаций по оттенкам объекта через цветовые каналы. Причём в данном способе можно работать с фотографиями как в CMYK—адаптации, так и в RGB.
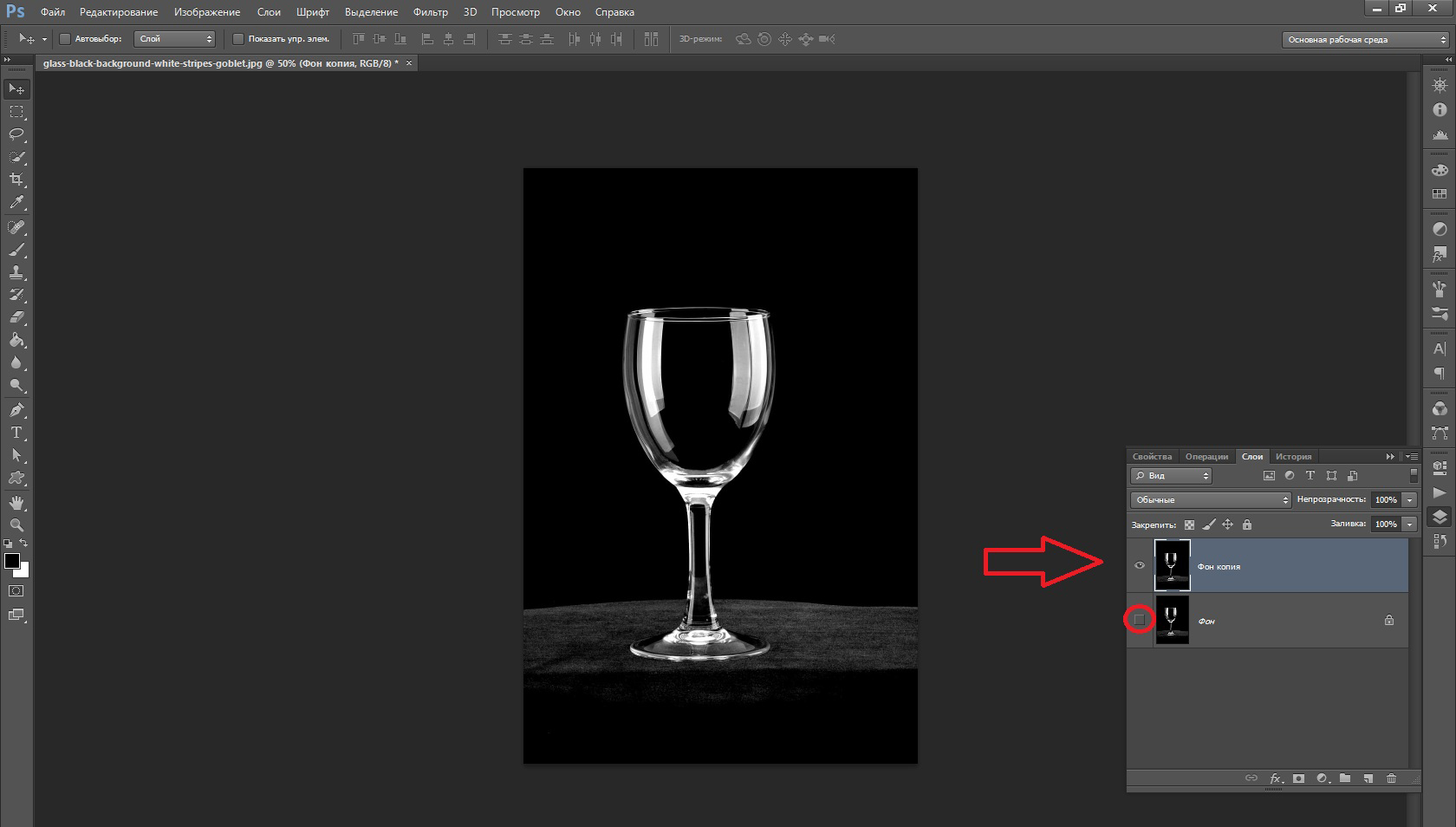
Итак, у нас есть изображение (RGB) фужера на тёмном фоне. Открываем его в редакторе и сразу создаём дублирующий слой, кликнув правой кнопкой мыши по закреплённому слою, вызвав команду «Создать дубликат слоя«. Тут же переходим на копию фона и делаем её активной.

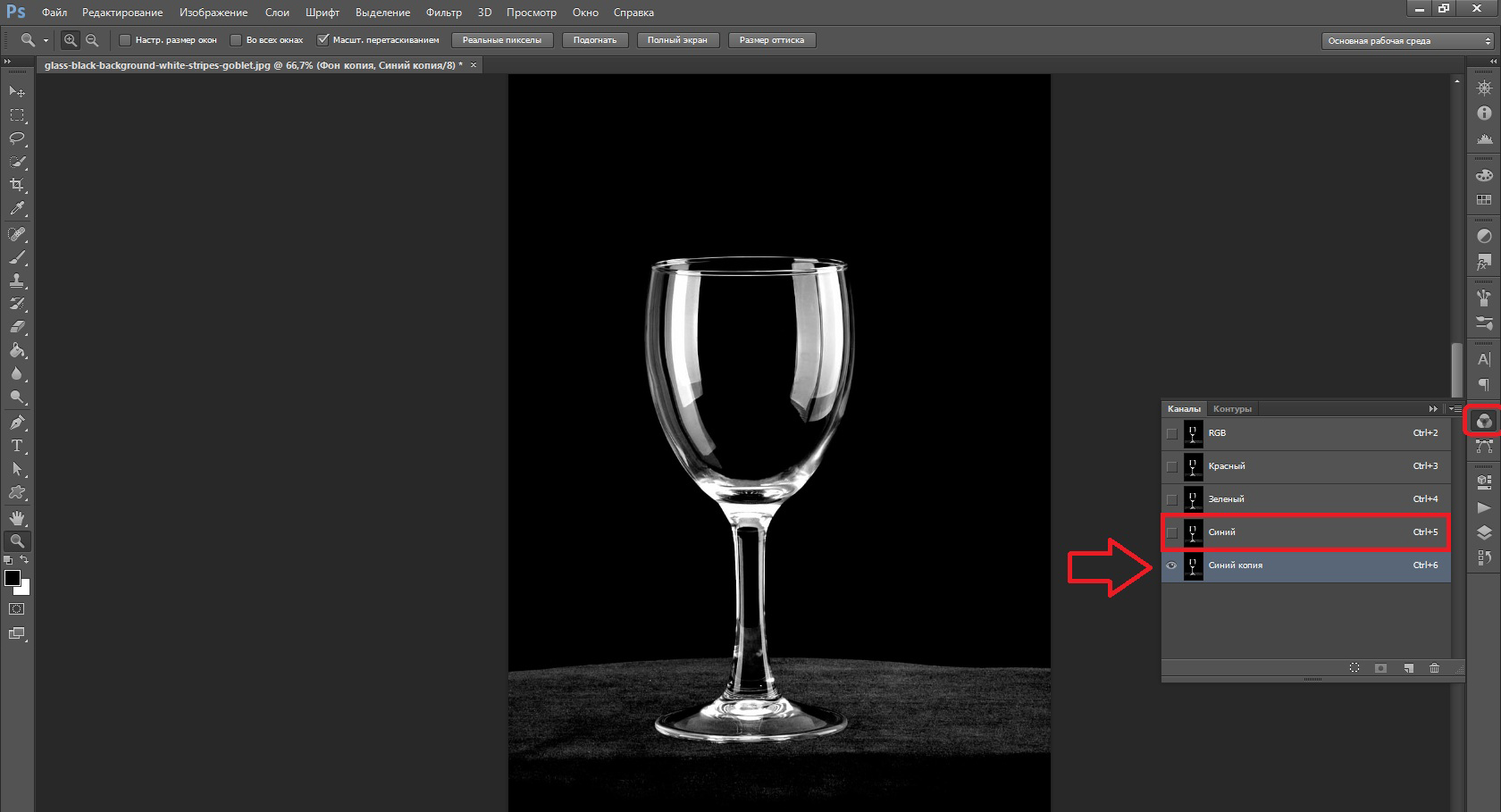
Задача состоит в отделении тёмных оттенков, оставляя в неизменном виде прозрачные и светлые области объекта. Перейдём на панель каналов, работающих, как известно, с градациями серого тона. Вне зависимости от цветовой модели фото (RGB или CMYK), основной целью является сейчас выбор одного из каналов с более чёткой прорисовкой границ фужера на общем фоне по контрастности. В нашем примере останавливаемся на синем, дублируем его (правая кнопка мыши — «Создать дубликат канала«) и делаем активным.

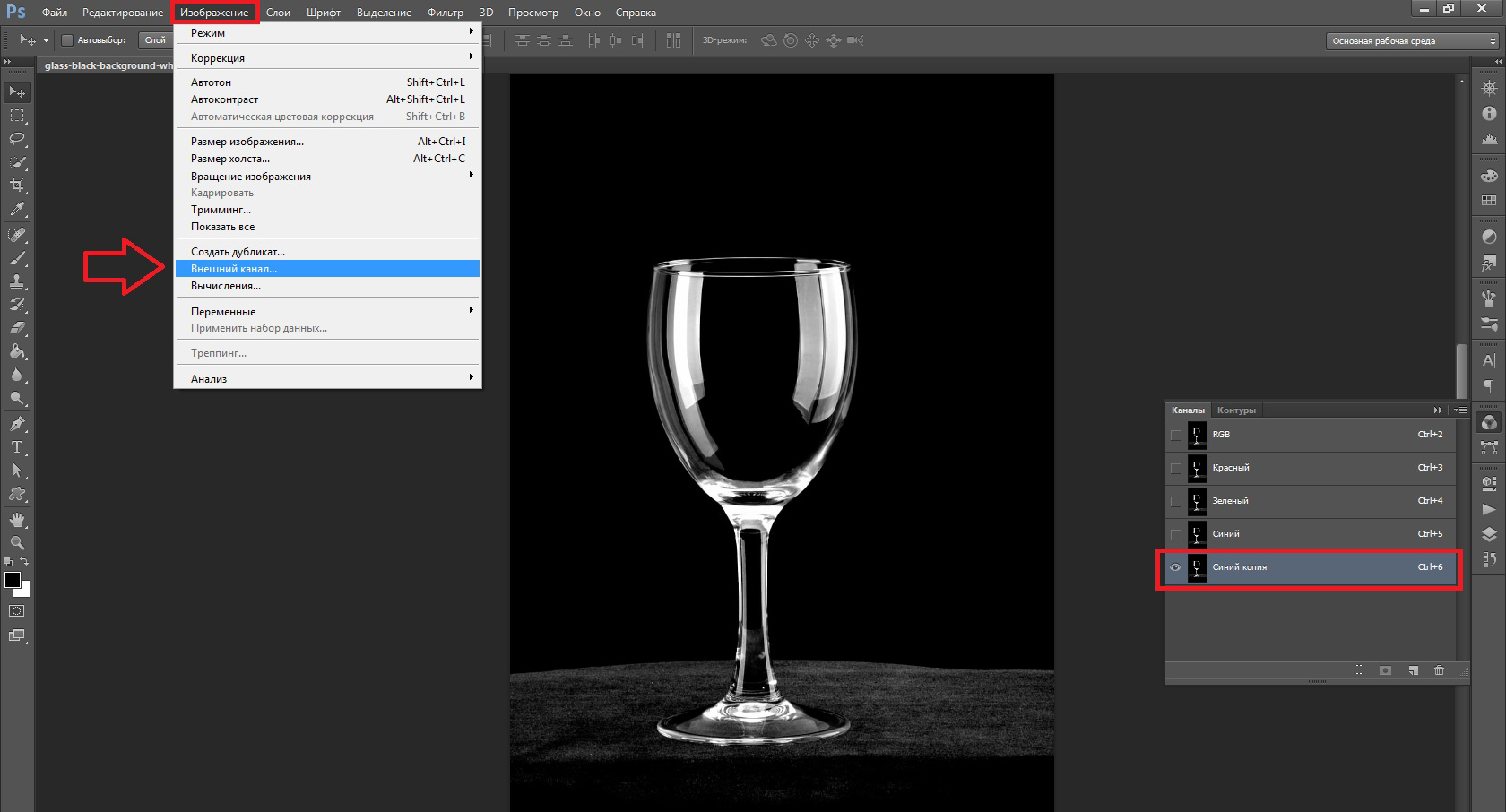
Чтобы более отчётливо проявить границы сосуда, сейчас стоит воспользоваться наложением слоёв с режимами «Умножение» (для выделения чёрного) и «Перекрытие» (контраст белого тона). Так как мы работаем непосредственно с каналами слоя, переходим во вкладку «Изображение» — «Внешний канал«.

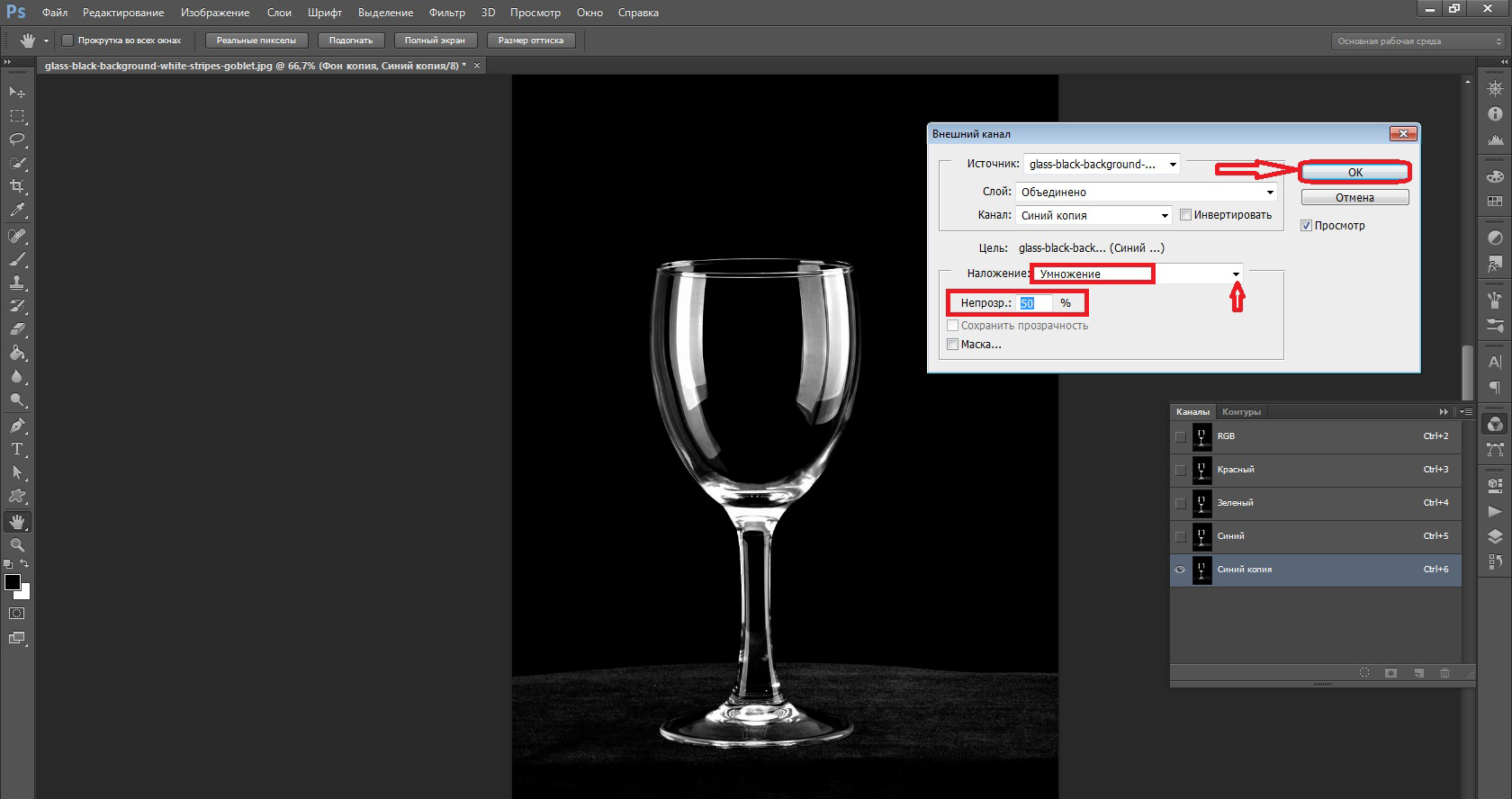
В появившемся меню выберем режим «Умножение«, непрозрачность выставим на 50%.
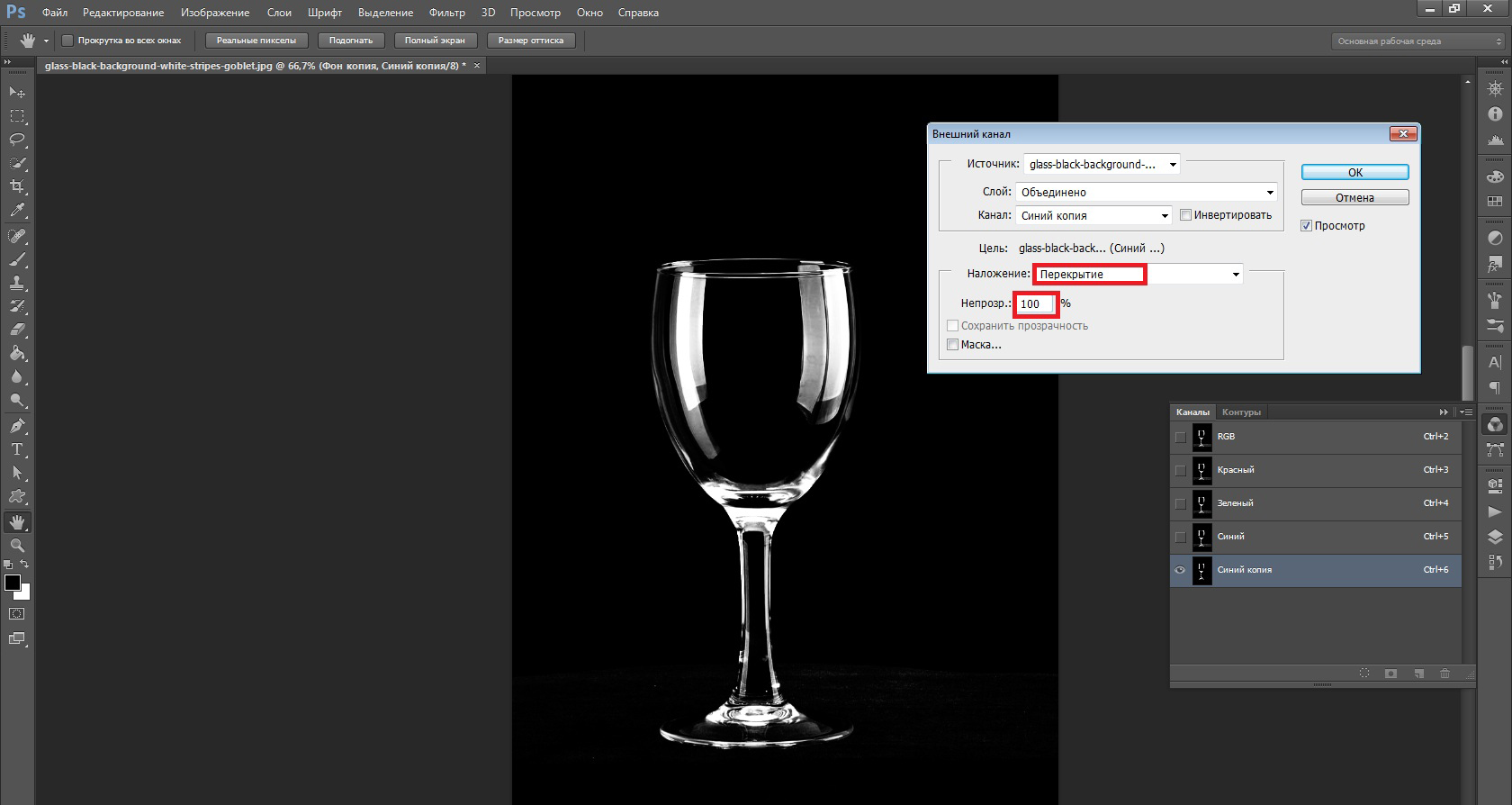
 Затем повторно зайдём на Внешний канал, но переключим уже режим наложения на «Перекрытие» с непрозрачностью в 100%.
Затем повторно зайдём на Внешний канал, но переключим уже режим наложения на «Перекрытие» с непрозрачностью в 100%.

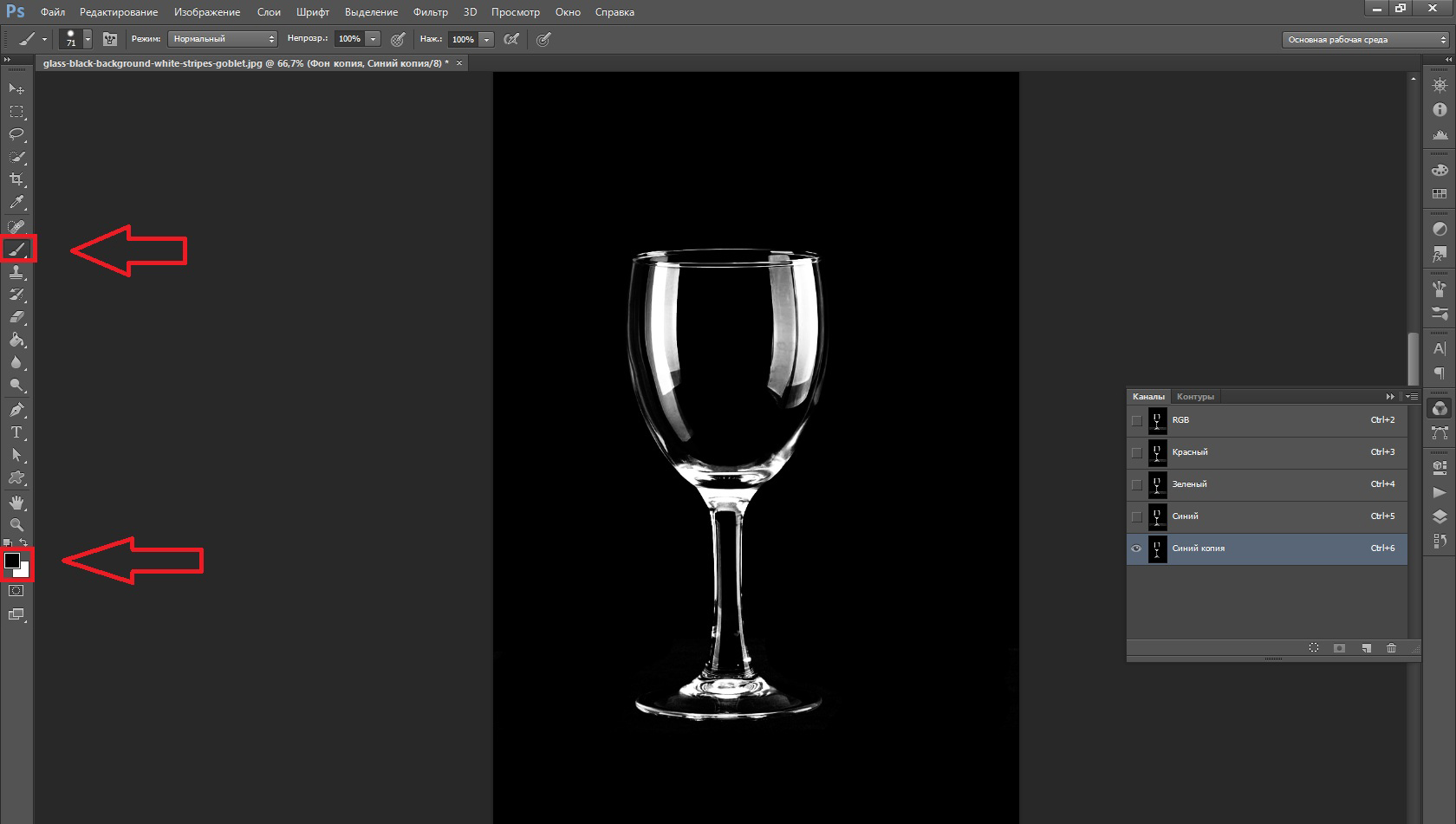
Таким образом, тёмные и светлые градации на фото приобрели более выраженный контраст, и теперь можно будет удалить оставшиеся оттенки фона, оставляя только очертания фужера. Сделать это можно при помощи кисти, но не забудьте, что основной цвет в палитре должен быть чёрным (#000000).

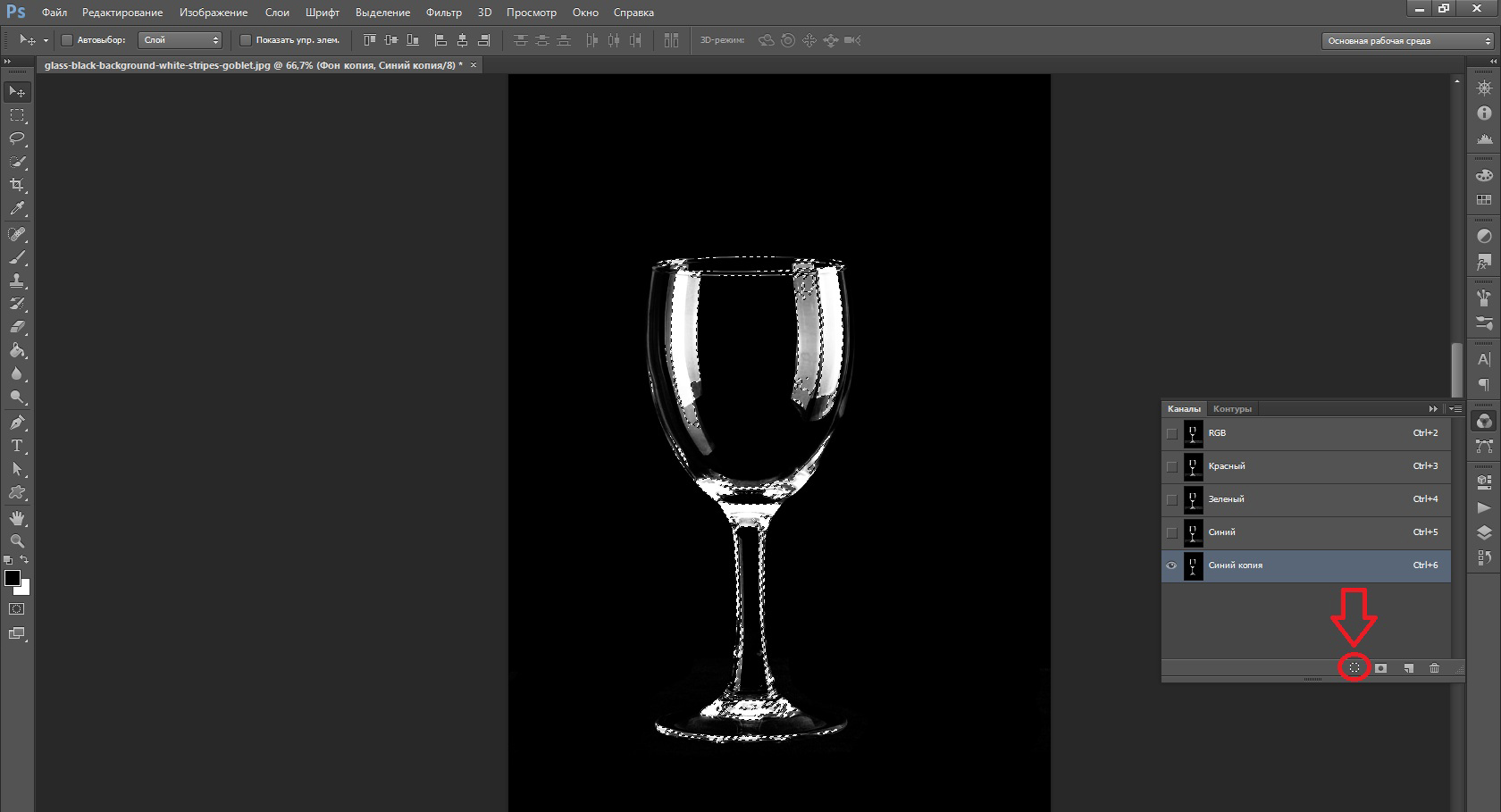
В таком виде изображение можно загрузить в выделенную область. Для это кликнем по первой иконке слева, внизу на панели каналов.

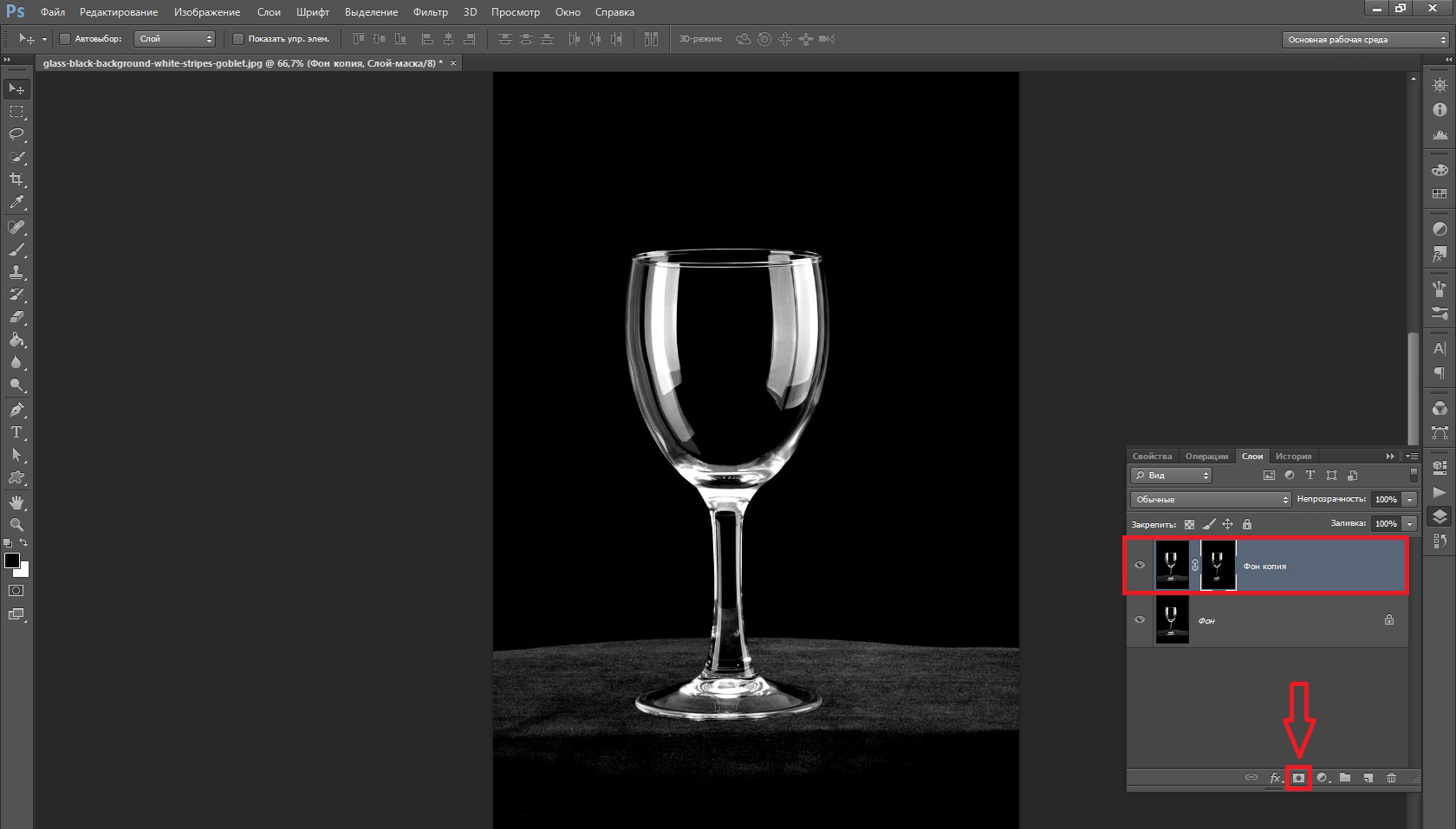
Следующим шагом возвращаемся к консоли слоёв и, активировав копию фона, вызываем слой—маску (в нижней части меню).

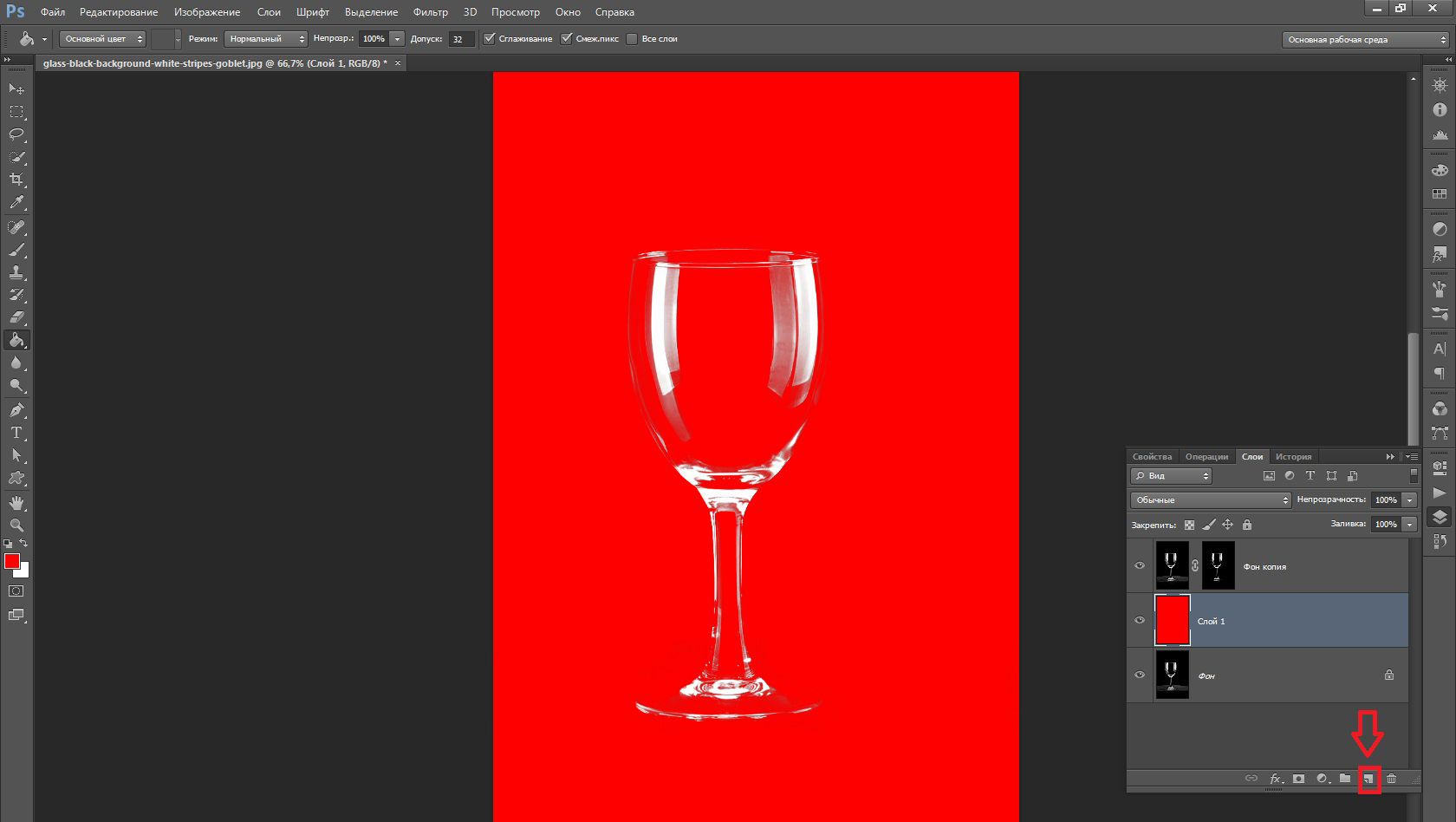
Сразу создаём новый пустой слой, определяем его под дублирующим слоем (удерживая рамку зажатой левой клавишей мыши — перенести вниз) и заливаем красным цветом (#ff0000).

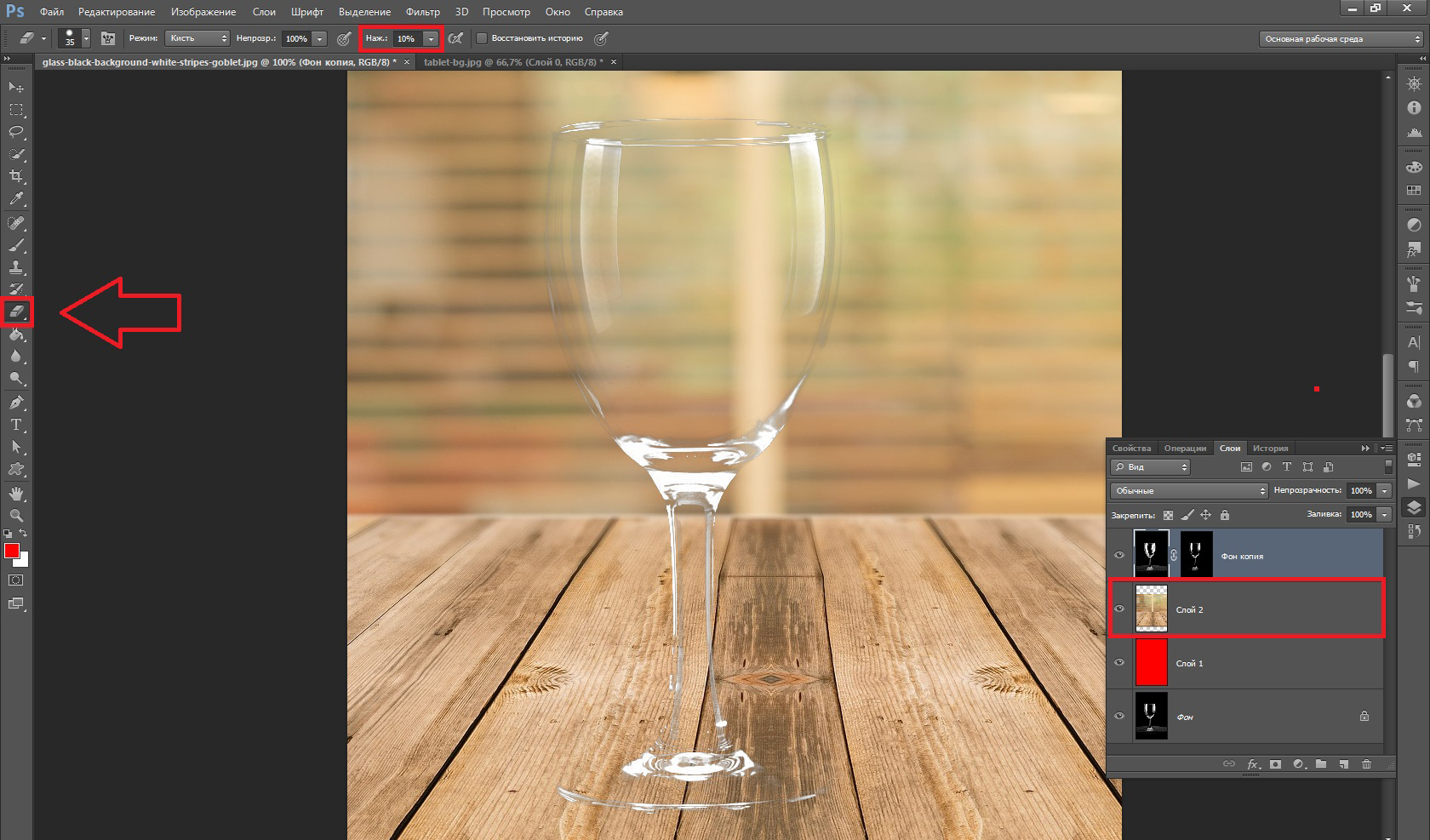
Здесь мы видим, что контур объекта прорисован, но, вместе с тем, присутствуют серые участки, которые при совмещении с каким—либо другим ярким фоном могут выглядеть неестественно. В таком случае активируем копию фона с маской, выберем «Ластик» и аккуратно удалим серые области. Также можно убрать и блики, в зависимости от фона, на который потребуется переносить результат нашей работы. Затирая ластиком по бликам с помощью настроек нажима, непрозрачности и жёсткости можно добиться более реалистичного отображения.

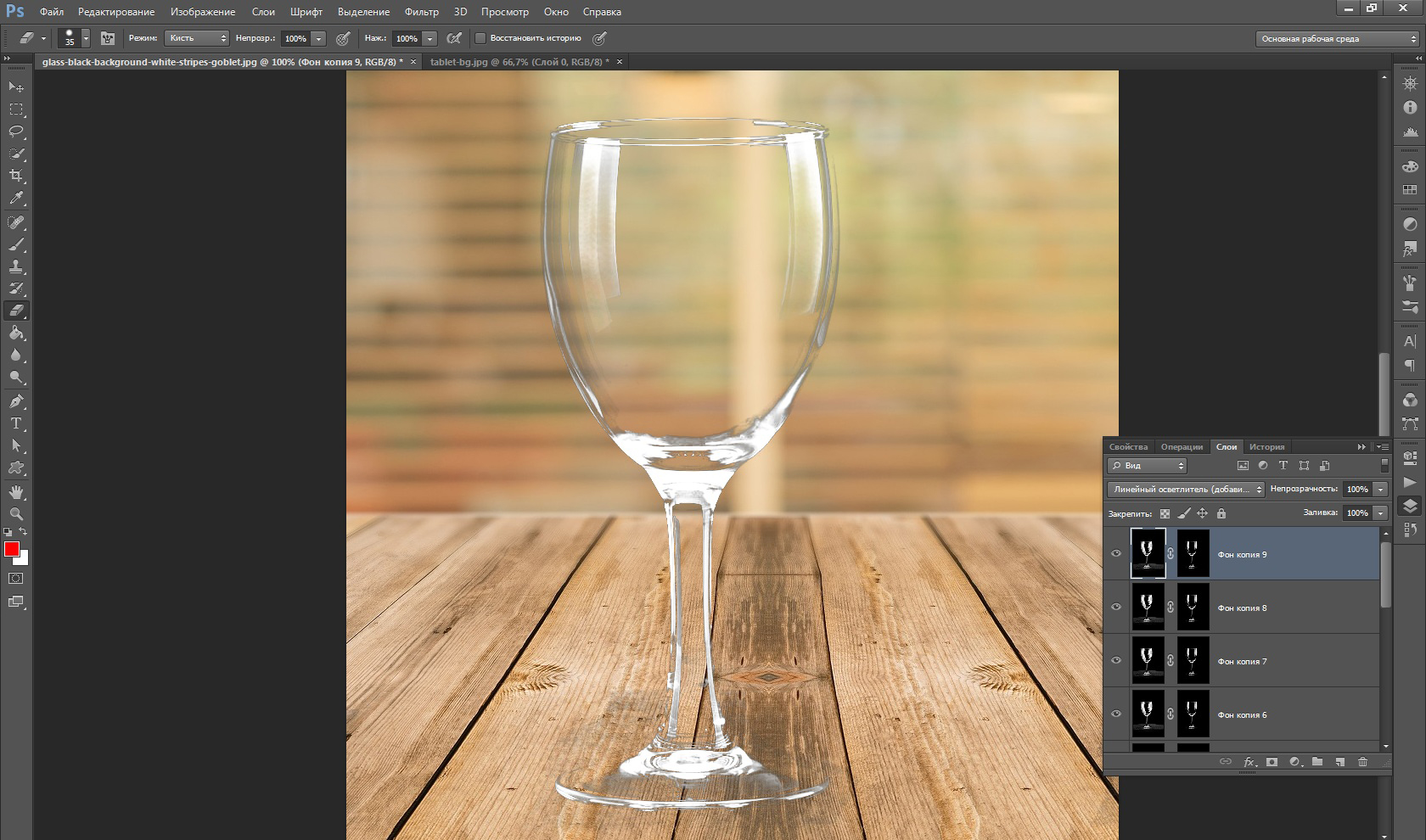
Так как на данном фоне слабо проглядывается контур фужера, нужно всего лишь продублировать несколько раз слой с наложением разных режимов.

В завершение стоит отметить, что в программе по одному и тому же способу обработки фотографий доступны разные алгоритмы действий, и не всегда можно точно определить наиболее эффективные из них. Но каждый начинающий мастер обязательно остановится в итоге на более удобном из вариантов, опираясь на условия задачи, свои навыки и творческое мышление.
 В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью  Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп. Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого! Винтажный эффект выглядит необычайно круто. Он вызывает удивительное ощущение старины, тепла и уюта. Это не чета современным холодным фото, где нет даже толики искусства. Вместе с тем с помощью программы Фотошоп онлайн можно превратить обычную фотографию в старинную, с винтажным эффектом!
Винтажный эффект выглядит необычайно круто. Он вызывает удивительное ощущение старины, тепла и уюта. Это не чета современным холодным фото, где нет даже толики искусства. Вместе с тем с помощью программы Фотошоп онлайн можно превратить обычную фотографию в старинную, с винтажным эффектом! Стилистика неона – необычайно интересна. Такое освещение преображает фотографию, делает её особенной. Но как же получить такой эффект в Фотошопе?
Стилистика неона – необычайно интересна. Такое освещение преображает фотографию, делает её особенной. Но как же получить такой эффект в Фотошопе?
 Иногда обработанная через Photoshop фотография выглядит более стильно. На ней не нужно убирать ничего лишнего – достаточно просто пропустить через подходящий фильтр (даже автоматически, без ручной работы). Например, простое размытие фона может не просто спасти неудачный кадр, но и превратить фотографию в настоящий шедевр.
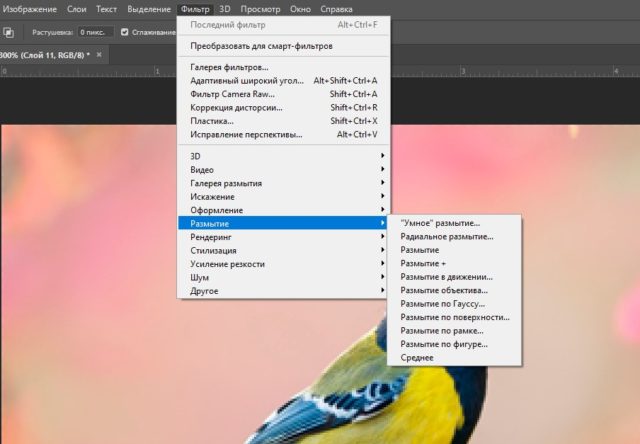
Иногда обработанная через Photoshop фотография выглядит более стильно. На ней не нужно убирать ничего лишнего – достаточно просто пропустить через подходящий фильтр (даже автоматически, без ручной работы). Например, простое размытие фона может не просто спасти неудачный кадр, но и превратить фотографию в настоящий шедевр. Первый вариант: копируем выделенную область на новый слой и снимаем выделение. Новый объект располагаем верхним слоем, а нижний просто размываем. Это можно сделать с помощью инструмента Размытие или при помощи фильтра на панели Фильтров.
Первый вариант: копируем выделенную область на новый слой и снимаем выделение. Новый объект располагаем верхним слоем, а нижний просто размываем. Это можно сделать с помощью инструмента Размытие или при помощи фильтра на панели Фильтров. Некоторые фотографии идеальны сами по себе, другие нуждаются в небольшой обработке – осветлении, добавлении контрастности или корректировке цвета, а третьи, хоть и выходят красивыми, но имеют изъяны, от которых передвижением ползунка так просто не избавиться. Например, попавший в кадр человек, пролетающая птица, насекомое или выбившаяся прядь волос.
Некоторые фотографии идеальны сами по себе, другие нуждаются в небольшой обработке – осветлении, добавлении контрастности или корректировке цвета, а третьи, хоть и выходят красивыми, но имеют изъяны, от которых передвижением ползунка так просто не избавиться. Например, попавший в кадр человек, пролетающая птица, насекомое или выбившаяся прядь волос. Онлайн Photoshop – удивительная программа, позволяющая автоматизировать обработку изображений. Например, если перед вами стоит задача создания коллажа или объединений нескольких картинок в одну, без Фотошопа просто не обойтись.
Онлайн Photoshop – удивительная программа, позволяющая автоматизировать обработку изображений. Например, если перед вами стоит задача создания коллажа или объединений нескольких картинок в одну, без Фотошопа просто не обойтись. Перед тем, как открывать Photoshop, внимательно изучите саму фотографию. Если вы только-только начали осваивать этот фоторедактор, может случиться так, что обработать снимок со сложным фоном, яркими границами или переходами цветов у вас не получится. В общем, оцените свои силы.
Перед тем, как открывать Photoshop, внимательно изучите саму фотографию. Если вы только-только начали осваивать этот фоторедактор, может случиться так, что обработать снимок со сложным фоном, яркими границами или переходами цветов у вас не получится. В общем, оцените свои силы.